WorepressにGoogleMapを埋め込む。ありきたりの作業ですが、以前埋め込んだ時は、何の苦労もなくすんなりと埋め込んだんですが、今回埋め込もうと思ったらなかなかの時間を食ってしまいました。ということで顛末をアップしたいと思います。
最初にGoogleMapを埋め込んで1年も経っていないので特に何も考えないで埋め込もうとしました。
Googlemapへ行く
まずはGooglemapへいきます。埋め込む場所を検索して・・・

埋め込む対象を表示する
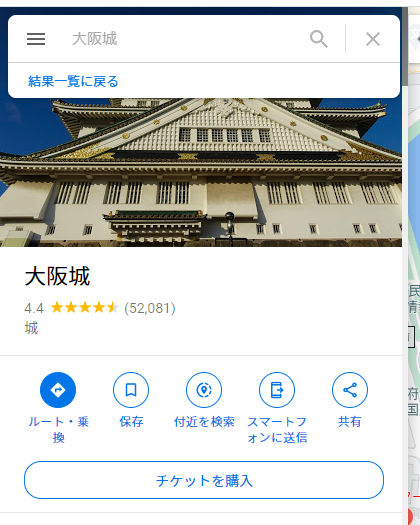
大阪城を埋め込んでみたいと思います。大阪城を表示して・・・

共有する
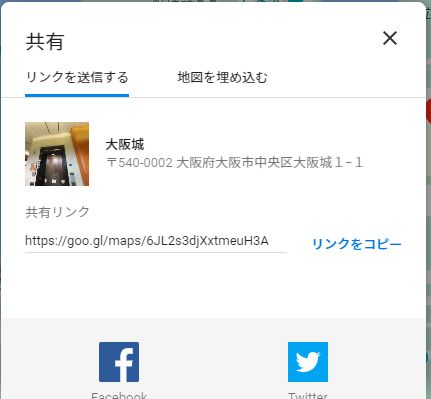
一番右の共有をクリックすると、”リンクを送信する”と”地図を埋め込む”というタブが出てきます。

埋め込みを選択
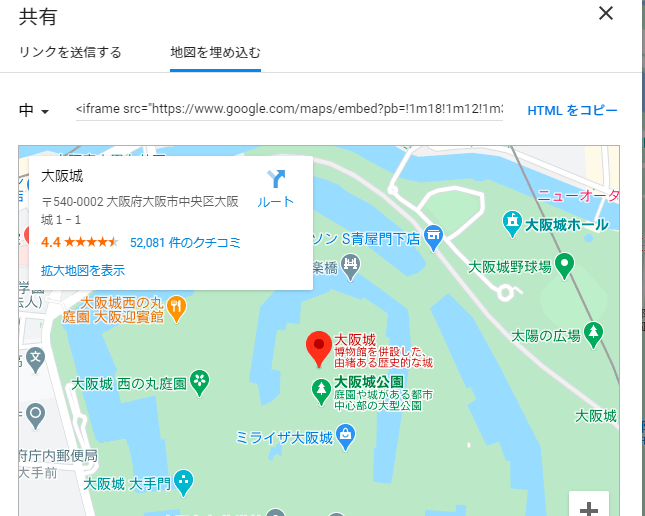
地図を埋め込むタブを選びます。

HTMLをクリップボードにコピーする
HTMLをコピーをクリックするとクリップボードにHTMLがコピーされます。<iflame sec=からの文字をハイライトして洗濯しても、右横のHTMLをコピーをクリックしてもどちらでもいいです。
WordPressに持ってくる
WordPressに持ってきて貼り付けると、そのままでは埋め込みができません。
こうなります。これから検索して試す事1時間ほど・・・。検索しても情報が古くて何回やっても同じでした。これはブロックエディタが標準となったから・・・・のようです。
ビジュアルエディターを使う

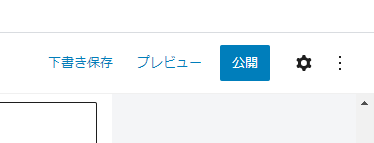
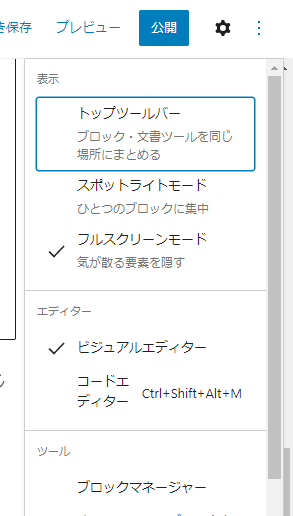
Worepress右上の設定の横にある・・・を縦にしたやつをクリックして

現在ビジュアルエディターになっているところをコードエディターに変更します。

一番下の<P></P>の間に先ほどコピーした大阪城のHTMLを貼り込みます。この際に気を付けないといけないのはコードエディターでは、すべての表示がコードです。位置をよく見て貼り込みする必要があります。まあ、間違ってもビジュアルエディターで位置を変えればいいだけとも思いますが。

こうなります。すると下の様にGoogleMapが埋め込まれます。
Googlemapが表示される
無事大阪城が埋め込まれました。
まとめ
埋め込みサイズは中で埋め込みしましたが、地図を埋め込む際に左上にある「▼」をクリックしてサイズを変更する事も出来ます。また、サイズを指定してカスタムサイズで埋め込むこともできます。今回Googlemapを追加で埋め込む必要が出てきて「どうだったかなぁ」と思いながら埋め込み作業をしましたが、思いのほか時間を食ってしまいました。Googleで検索しても情報が古くてうまくいかない原因でしたので、埋め込み最新版をアップしました。



コメント